Al hablar de programas de diseño gráfico, son muchos los que piensan de forma automática en Photoshop o Illustrator. Estos son productos estrella de Adobe y habitualmente están considerados como programas de diseño gráfico profesionales debido a su amplia gama de herramientas y funcionalidades especializadas, pero conviene saber de su complejidad técnica y su curva de aprendizaje pronunciada. Mientras que Canva se ha consolidado como una herramienta de diseño gráfico dirigida a principiantes y aquellos que buscan evitar complicaciones técnicas, existen otras alternativas muy interesantes como Visme, DesignCap, Pixlr o Placeit entre otras muchas.
¿Qué es Canva y cómo funciona?

Melanie Perkins y Cliff Obrecht, dos emprendedores australianos, lanzaron Canva en 2012 con el objetivo de proporcionar una solución de diseño gráfico sencilla y accesible para quienes no son expertos en diseño. Su idea era brindar una plataforma fácil de usar, pero al mismo tiempo potente.
Con Canva, los usuarios tienen acceso a una amplia variedad de plantillas adaptadas a diferentes tamaños y propósitos, así como a una extensa biblioteca de recursos gráficos, incluidas tablas e infografías animadas. Todo esto es completamente personalizable. Lo que hace a Canva particularmente amigable es su sistema de arrastrar y soltar, que lo ha posicionado como uno de los softwares de diseño más populares y sencillos de manejar.
Un punto a destacar es la capacidad de Canva para trabajar directamente desde cualquier navegador, eliminando la necesidad de descargas o instalaciones. Además, proporciona generoso espacio en la nube, liberando a los usuarios de preocupaciones sobre el almacenamiento de sus diseños.
El plan básico de Canva, que es gratuito, es bastante completo y permite a los usuarios compartir y coeditar proyectos. Esto lo ha consolidado como una de las herramientas de diseño más versátiles y populares del momento. Para quienes buscan más, Canva también ofrece una membresía premium con características adicionales que analizaremos en detalle más adelante.
Ventajas y desventajas de Canva
Como no podía ser de otra manera, Canva se ha establecido como una herramienta esencial para muchos diseñadores, bloggers, emprendedores y profesionales de diferentes campos debido a su accesibilidad y amplio rango de funcionalidades.
Dicho esto, como cualquier otra herramienta, tiene sus pros y contras, que varían dependiendo de las necesidades específicas de cada persona. A continuación, te muestro una tabla que detalla algunas de las ventajas y desventajas más notables de Canva.
Principales ventajas e inconvenientes de Canva:
| Ventajas de Canva | Inconvenientes de Canva |
|---|---|
| ✔️ Interfaz intuitiva y fácil de usar con sistema drag & drop | ❌ Menos características avanzadas en comparación con otros softwares profesionales |
| ✔️ Amplia biblioteca de plantillas, imágenes y recursos gráficos | ❌ Algunas funcionalidades y recursos premium requieren de una suscripción de pago |
| ✔️ Funciona directamente desde el navegador sin instalaciones | ❌ La personalización de ciertos elementos puede ser limitada en comparación con programas especializados |
| ✔️ Permite colaboración en tiempo real y compartir proyectos | ❌ La exportación de archivos en formatos avanzados es limitada en el plan gratuito |
| ✔️ Ofrece almacenamiento en la nube | ❌ Su servicio de atención al cliente es en muchos casos lento |
Planes y precios de Canva
Los precios de Canva son bastante sencillos. Además del plan gratuito, existen dos membresías premium, una para una sola persona y otra para un equipo de 2 o más personas. En todos los casos puedes elegir entre suscribirte mes a mes o por un año completo. Lógicamente, la suscripción anual es la mejor en términos económicos, pero ambas opciones son bastante asequibles.

Canva Gratis
El plan gratuito de Canva es una excelente opción para aquellas personas que lo utilizan con frecuencia para crear diseños sencillos de forma rápida. Es ideal para estudiantes, emprendedores y aficionados creativos que deseen plasmar sus ideas en atractivos diseños. Veamos sus características:
- Plantillas – Más de 250.000 plantillas 100% personalizables, en diferentes tamaños y formatos
- Fotografías – Accede más de 200 mil fotografías gratis
- Elementos Gráficos – Acceso a 57 mil elementos gráficos
- Vídeos – Más de 13 mil vídeos que podrás utilizar en tus diseños de forma gratuita.
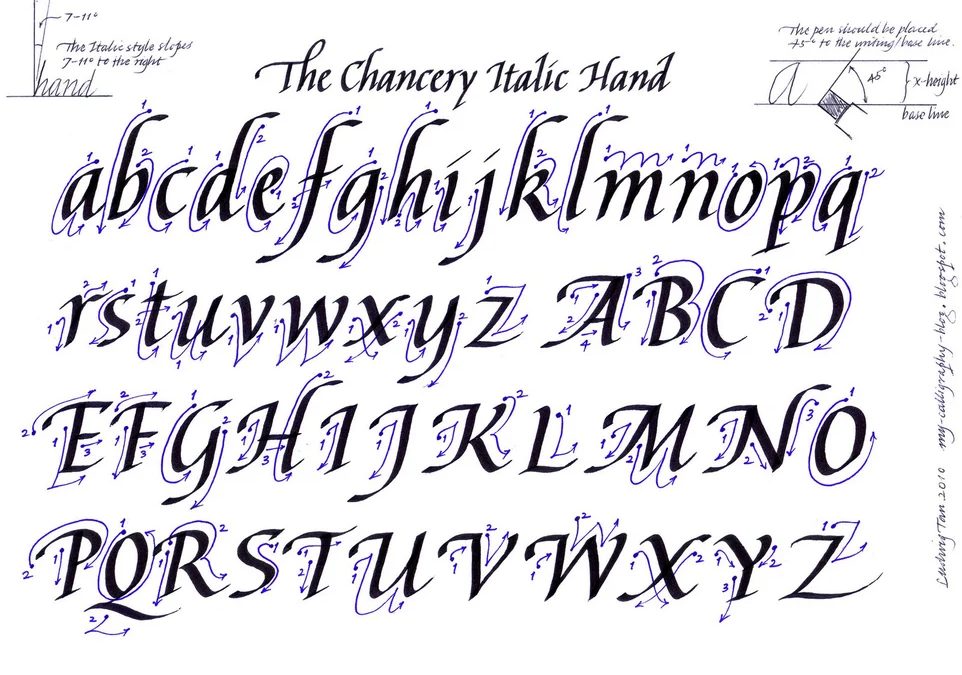
- Tipografías – Puedes elegir entre 1700 fuentes gratuitas para tus diseños. No permite subir fuentes propias.
- Pistas de audio y efectos de animación – Encuentra más de 75 pistas de audio y 6 efectos de animación.
- Invitación de miembros – Invita a los miembros de tu equipo de forma gratuita vía email y dales acceso como miembro o administrador.
- Almacenamiento en la nube – Tendrás 5 GB de almacenamiento para subir tus archivos.
- Kit de marca (muy limitado) – Selección de paleta de colores para tu marca y estadísticas básicas. Igualmente, no puedes subir tus propios logotipos o fuentes.
- Planificador de contenidos – Programa la publicación de tus contenidos para tus cuentas de redes sociales. Canva las publicará automáticamente.
Canva Pro – 11,99 €/mes
Canva Pro está pensada para ser utilizada por diseñadores que quieran más volumen de recursos y funcionalidades. Es ideal para generadores de contenido y creativos que administren más de una cuenta a la vez. Veamos cuales son las funciones extra de este plan superior:
- Características – Incluye todas las funcionalidades de la versión gratuita.
- Brand Kit Pro – Puedes subir a la plataforma cualquier archivo para utilizar tu imagen corporativa (logotipos y fuentes) en los diseños y acceder hasta a 100 kits de marca
- Eliminación del fondo – Elimina el fondo de una imagen o vídeo con un solo clic y descárgalas
- Magic Resize – Cambia el tamaño de tus diseños al instante a cualquier otro formato de contenido.
- Comparte tus diseños como plantilla – Diseña plantillas personalizadas con tu imagen de marca y compártelas con los miembros de tu equipo para que puedan utilizar esos diseños como plantilla.
- Plantillas – Accede a más de 420 mil plantillas premium prediseñadas para crear diseños más destacados.
- Fotos, vídeos y tipografías – Acceso a más de 75 millones de fotos, vídeos, audios y gráficos premium y a más de 3000 fuentes.
- Almacenamiento en la nube – Dispondrás de 100 GB de almacenamiento para subir sus fotos y activos.
- Soporte prioritario – Si actualizas a Canva Pro, tendrás acceso a un soporte prioritario.
Canva para Equipos – desde 23,99 €/mes
El plan para equipos de Canva es la opción ideal para empresas y organizaciones que buscan potenciar su creatividad y productividad. A continuación, te mostraremos lo que puede aportarte Canva para Equipos:
- Características – Incluye todas las funcionalidades de Canva Pro.
- Colaboración – Puedes agregar hasta 5 personas por el mismo precio por mes.
- Plantillas de la marca – Crea plantillas personalizadas y compártelas con tu equipo.
- Administra a tu equipo – Podrás agregar guías en los diseños para ayudar a tu equipo a ser fiel a la identidad visual de tu marca y ver quién y cuándo se han visto los diseños.
- Controla la edición – Limita los colores, fuentes y elementos de tu marca.
- Permisos de usuario – Podrás controlar y administrar los permisos del usuario permitiendo que algunas personas puedan publicar o aprobar los diseños.
- Informes de publicaciones – Además de programar las publicaciones en redes sociales, podrás ver las estadísticas de rendimiento de las mismas.
- Presupuesto personalizado – La facturación dependerá de cuántos integrantes tenga tu equipo. Podrás ampliarlo o reducirlo según tus necesidades.
- Soporte – Prioridad de soporte las 24 horas del día, los 7 días de la semana.
Alternativas a Canva
Llegados a este punto, es evidente que Canva ha supuesto una revolución en el mundo del diseño gráfico, ofreciendo herramientas sencillas y accesibles para todos. Sin embargo, es importante que sepas que existen otras opciones en el mercado para aquellos que buscan llevar sus diseños al siguiente nivel.
1. Photoshop

Photoshop es, tal vez, el software de edición de imágenes más reconocido del mundo. Con décadas de presencia en el mercado, ofrece capacidades avanzadas de edición y diseño que van más allá de las posibilidades de muchas otras herramientas. Aunque tiene una curva de aprendizaje más pronunciada, su potencial es prácticamente ilimitado, siendo la elección preferida de muchos profesionales del diseño.
2. Visme

Visme, por otro lado, es otra alternativa online que se asemeja a Canva en cuanto a su enfoque en la simplicidad y accesibilidad. Sin embargo, se distingue por sus opciones especializadas en la creación de presentaciones y visualizaciones de datos. Si tu objetivo es crear infografías impresionantes o presentaciones dinámicas, Visme podría ser tu herramienta ideal.
3. DesignCap

Finalmente, DesignCap es un competidor más reciente en el escenario del diseño gráfico. Aunque comparte similitudes con Canva, cuenta con sus propias plantillas únicas y herramientas que pueden ser de especial interés para quienes buscan alternativas frescas y nuevas perspectivas en el diseño.
En resumen, mientras que Canva es una herramienta excepcional, es vital explorar y considerar las diversas alternativas disponibles. Cada software tiene sus propias fortalezas y particularidades que pueden adaptarse mejor a las necesidades específicas de cada diseñador o proyecto.
Conclusión final y opiniones de Canva
Canva hace que sea muy fácil crear diseños impresionantes para tu proyecto, y puedes hacerlo en pocos minutos sin necesidad de tener conocimientos de diseño gráfico. Quienes mejor provecho pueden sacar de las funciones de Canva son emprendedores, quienes trabajan con redes sociales, agencias, pequeñas empresas o profesionales independientes.
Sus plantillas prediseñadas te dan una gran ventaja porque puedes personalizarlas fácilmente con una herramienta de arrastrar y soltar (drag & drop).
Lo recomiendo especialmente para las pequeñas empresas y personas que no tienen los recursos suficientes para contratar a un diseñador gráfico y quieren hacer el diseño por su cuenta de forma rápida y sencilla sin necesidad de tener experiencia.
Preguntas frecuentes de Canva
¿Por qué elegir Canva?
Si eres un emprendedor o creador de contenido sin avanzados conocimientos en diseño gráfico, o si tienes una organización o empresa que necesita simplificar la creación de su contenido, Canva es la herramienta ideal para ti. Su sencillo editor de arrastrar y soltar, sumado a la gran librería de plantillas, elementos gráficos y tipografías, hace de este software, uno de los mejores y más conocidos actualmente.
¿Es Canva mejor que Photoshop?
Dependiendo de tus conocimientos en diseño gráfico y lo que necesites, Canva puede ser un excelente aliado para tus proyectos. Si eres un emprendedor, principiante o necesitas crear diseños rápidos y atractivos y no tienes grandes conocimientos en diseño gráfico, Canva es una excelente opción por su facilidad y pequeña curva de aprendizaje. En cambio, si tienes experiencia en el diseño gráfico y necesitas un control más preciso en la edición de imágenes, posiblemente Photoshop sea la elección más adecuada para ti.
¿Cuál es el precio de Canva?
Actualmente, Canva ofrece un plan gratuito con más de 250.000 plantillas personalizables, 57 mil elementos gráficos, y 1700 fuentes (entre otras características), con las que podrás trabajar muy bien. Si deseas tener más recursos y algunas funciones más avanzadas, puedes optar por Canva Pro que tiene un coste de 11,99 €/mes. Y, en caso de ser una organización o empresa que precise trabajar y gestionar un equipo, recomendamos Canva para Equipos que tiene un coste desde 23,99 €/mes.
¿Puedo cancelar mi suscripción a Canva Pro?
Sí, puedes cancelar tu suscripción a Canva Pro en el momento que quieras. También puedes pausar o anular tu suscripción cuando así lo desees.
¿Puedo descargarme los archivos generados en Canva?
Los archivos generados en Canva son completamente descargables. Solo debes tener en cuenta que los elementos utilizados no tengan marca de agua (en caso de estar utilizando el plan gratuito), ya que sino, la plataforma te lo impedirá. Ten en cuenta que puedes descargar los archivos en varios formatos como .png, .jpg, .mp4 y .gif entre otros.