Esta entrada es la primera que entra de lleno en la teórica sobre los fundamentos del diseño gráfico, pilares base para esta profesión por lo que hay bastante chicha teórica y por ello, he decidido dividirlo en diferentes entradas de manera resumida para cada elemento con el fin de que se haga más liviano posible. Poco a poco, los puntos que tienen más información los iré profundizando en futuras entradas de manera individual, como es por ejemplo el color, la tipografía, etc.
Como imaginarás, el conocimiento de estos elementos de diseño te ayudarán a ser un mejor diseñador, puesto que tendrás, al fin, el control de los recursos gráficos del que dispones como diseñador y sobre todo, te ayudará, las ganas de aprender, mejorar y superarse, ¡Actitudes que seguro rebosan por todos los poros de tu piel! ¿Me equivoco?
En esta entrada en concreto hablaremos de los elementos base con los que podrás realizar con cabeza tus fantásticos diseños y empezar con el primer proceso del diseño donde entras en la faceta detectivesca del diseñador: observar, investigar y analizar los diferentes diseños en un análisis en el cual consigas identificar las formas del diseño de tu competencia en trocitos más simples dentro de tu percepción. ¿Por qué?
Porque estos elementos te ayudarán a crear, organizar, concebir y proyectar tus futuros diseños dentro de los programas de edición gráfica, o sea que si no has hecho el reto I ahora tienes otra oportunidad para realizarlo una vez que termines de leer este primera parte sobre los fundamentos del diseño gráfico, ¡ya no habrá excusas para no saberlo hacer! Ya que habrás adquirido un mayor conocimiento de cómo realizar ese primer análisis del diseño.
Introducción a los fundamentos
del diseño gráfico
Como ya te he contado en entradas anteriores, el diseño gráfico está en constante evolución, como medio comunicativo que es en nuestro sistema social basado en la palabra, el diseño se adapta a él a lo largo del tiempo, se va refinando y ampliando su enfoque.
Para que entiendas un poquito mejor esta evolución te voy a transportar a los años 20, con los gángsters, el charlestón (me encantan los vestidos que llevaban) y más concretamente, en la escuela de la Bauhaus en Alemania.
El lugar donde se estandarizó y se consolidó el diseño en base a un “lenguaje de la visión” universal que fuera comprensible para todos, analizando las formas en elementos geométricos básicos con los que se pudiera diseñar, con racionalidad y con diferentes puntos de vista. Era su principal finalidad.

Pero el diseño gráfico se transforma con cada avance humano que existe, se reconstruye con la evolución tecnológica y con la aparición de diferentes materiales donde plasmar el arte y el diseño (fotografía, cine, producción masiva…), está en constante replanteamiento ideológico pues también se une al cambio del pensamiento y al cambio social, por tanto, ya puede existir toda la tecnología del mundo y sistemas o métodos racionales, que sus ideas no pueden dejar de estar ligadas al humanismo ni reducirse a su función o una descripción física.
Este pensamiento es lo que llevó a diferentes educadores de los años 40, en la Nueva Bauhaus de Chicago entre otras escuelas de Alemania y Suiza, a ampliar el enfoque con originales perspectivas estructurales del diseño hasta que en los años 60 con los teóricos de la posmodernidad desacreditaron la experimentación formal como componente del pensamiento universal y la realización de las artes visuales, ya que en las obras se debe distinguir entre descripción e interpretación, el hacer que es universal y la universalidad del significado.
Por tanto, se incluyó a los fundamentos del diseño:
La interpretación propia del receptor según sus condicionantes culturales y experiencias. A lo que en los años 80 y 90 fue el pensamiento dominante a causa del aumento de mayor número de estilos culturales y mensajes dirigidos a comunidades cada vez más definidas.
El diseño no solo es la forma, sino el significado según la percepción e interpretación del lector y los rasgos culturales y experiencias.
Pero aunque este tipo de lenguaje de la Bauhaus no es suficiente para el diseño gráfico, gracias a la tecnología y el software creado se ha alcanzado el objetivo de esta escuela de los años 20, en el que describe el lenguaje visual de una forma universal con elementos básicos.
Un ejemplo, si te vas a Illustrator y deseas realizar una casa, cogerás un cuadrado, un triángulo y un rectángulo, ¿recuerdas la lección 2 de analizar y desmenuzar? No se necesita más para crear una casita, puedes crearla con el doble de elementos y hacerla más compleja y decorada, pero no dejarán de ser cuadrados, triángulos y círculos si te ves creativo ese día.
En definitiva, gracias al software y el avance tecnológico se ha dado capacidad de crear formas por medio de una simplicidad absoluta a cualquier aficionado o chapucero, pero en cambio, no de interpretar que es ahí donde el diseñador se lo tiene que currar y donde se halla la esencia del buen diseño.
Ser diseñador no significa saber utilizar programas y hacer las cosas bonitas, va más allá. En saber encajar las piezas correctamente, de darle la interpretación, el sentido y el mensaje comunicativo idóneo, además de rico para la solución del problema para quien se está creando dicho diseño.
Y a eso quiero que llegues a conseguir por ti mismo. Porque seamos sinceros entre tú y yo, manejarte en los programas con práctica y siguiendo algunos tutoriales todo el mundo es capaz. Pero diseñar ya sabes que no solo requiere de práctica y experiencia, sino también de sentido común, cultura visual y de la teoría. Si estás solo cuesta más para saber si estás aplicando correctamente los conocimientos con los diferentes recursos gráficos, pero cuando llegues a conseguirlo la satisfacción será mayor, aunque siempre puedes pedir consultoría personalizada si quieres aprender más rápido y con eficacia.
Sobretodo, cuando es uno mismo tu propio cliente, suele ser muchas veces más difícil realizar los diferentes diseños y un reto a gran escala, con que ¡vamos al ataque! Cuanto antes conozcas las bases de la Bauhaus de los años 20 para dominar el software y las formas, antes podrás practicar y crear todo lo que se te antoje.
Los elementos base
Se distinguen en 4 grupos:
- Elementos conceptuales
- Elementos visuales
- Elementos de relación
- Elementos prácticos
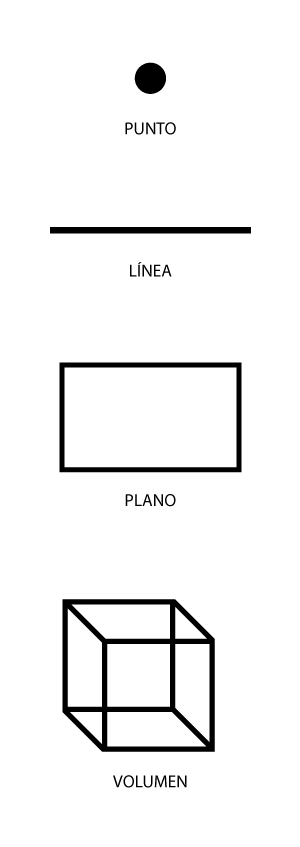
1. Elementos conceptuales
Aquí entra en juego la forma en que estos elementos no son visibles a simple vista.

El punto marca posición en el espacio, es un par de coordenadas x e y. Pero en cambio puede representar una partícula insignificante, la marca de un clavo o de un lugar, puedes ser su propia identidad o confundirse en una multitud formando entre ellos una línea o un plano.
La línea es la sucesión de puntos y tiene longitud pero no ancho, aunque puede cambiar su grosor hasta llegar al punto de convertirse en plano. Conecta con dos puntos o es la propia trayectoria que hace uno a otro. No tiene porque ser solo recta, puede ser curva, continua o a trozos. Cuando la línea se multiplica crea volúmenes, planos y texturas.También puede representar una dirección, ascenso y descenso como ondas o la representación del palpitar de un corazón. Están representadas de manera invisible en los textos, justificando a la izquierda o a la derecha, creando columnas… rigen un orden.
El plano es una superficie plana con largo y ancho, posición, dirección y está limitado por líneas, las cuales lo forman. Es el recorrido de una línea en movimiento que al cerrarse forma un plano acotado. En el software de vectores (Illustrator) todas las formas consisten en línea y relleno, un plano puede ser paralelo a la superficie, desviarse para dar sensación de espacio, de distancia, lejanía… puede ser sólido, transparente, perforado, texturizado, etc.
El volumen es un objeto gráfico que crea un espacio tridimensional con sus características de ancho, altura y profundidad. Se crea por medio de planos en movimiento y también perspectivas variando el tamaño, todo ello de manera ilusoria.
2. Elementos visuales
Estos elementos, como su nombre indica, son visibles y están creados por formas con líneas, colores, texturas (según el material utilizado), ancho… componen el principal lenguaje visual del concepto, formas y figuras. Es decir, no visual no es lo que percibes sino su nivel semántico y conceptual.
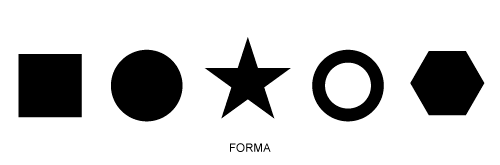
Forma, todo lo visible tiene una forma que el ojo percibe e identifica el objeto.
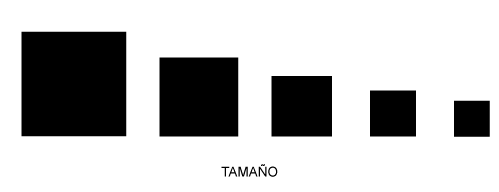
Medida, tamaño o escala es relativo. Un mismo elemento gráfico puede parecer grande o pequeño según la ubicación, el color y los elementos que le rodean, las pequeñas tienden a alejarse y en general, cualquier objero carece de escala cuando no se puede comparar con algo.
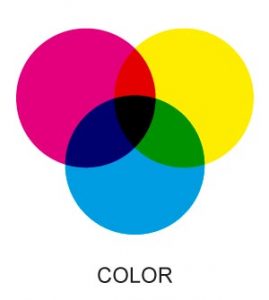
Color, el ojo humano puede distinguir entre 10000 colores y aquí no solo se habla de color del espectro solar, RGB, sino también a los neutros negro, blanco y grises, además de sus variaciones cromáticas según la percepción y sus propiedades materiales: tono, saturación y brillo.
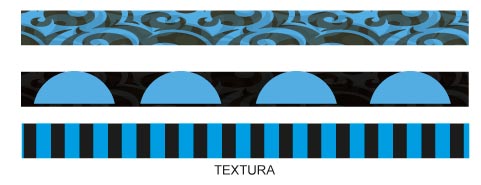
Textura, tiene que ver con el tipo de material utilizado y el resultado al usarlo+, puede atraer tanto al sentido del tacto como al visual.
3. Elementos de relación
Depende del modo en el que relacionas las formas utilizadas dan una interpretación y significado a un diseño.
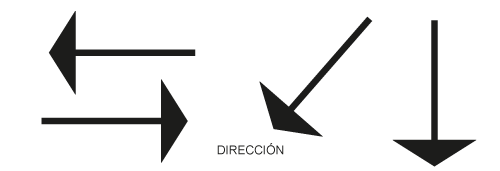
Dirección, al igual que la escala, la dirección depende de cómo esté relacionada con el receptor, el marco que lo contiene y las otras formas que tengan a su alrededor.
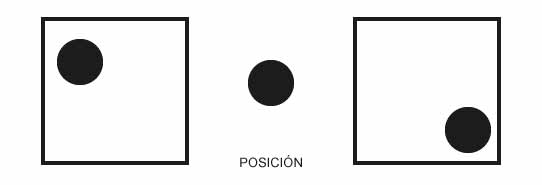
Posición, depende de la estructura u otro elemento que la contenga.
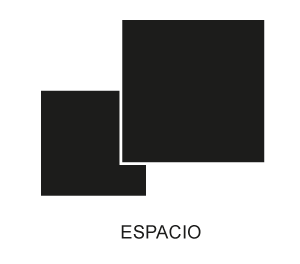
Espacio todo ocupa un lugar, un espacio y puede ser visible e ilusorio dando una sensación de profundidad que realmente no hay. Lo crea la ubicación, el tamaño, posición, color.. que se le da a la forma.
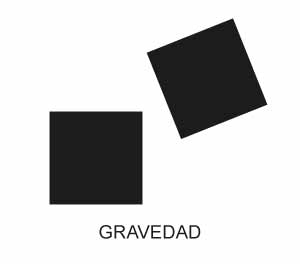
 Gravedad, este elemento de relación a mi parecer es muy potente porque este efecto puede crearse no solo de manera visual, sino por medio de la psicología, atribuyendo connotaciones de estabilidad o inestabilidad.
Gravedad, este elemento de relación a mi parecer es muy potente porque este efecto puede crearse no solo de manera visual, sino por medio de la psicología, atribuyendo connotaciones de estabilidad o inestabilidad.
4. Elementos prácticos
Representación, ¿de qué manera has realizado el diseño? Puede ser un diseño realista, estilizada, abstracta, cubista…
Significado, es lo que marca el diseño puede ser consciente o subconsciente pero todo marca un mensaje.
Función, la razón por la que se ha creado dicho diseño.
Estos fundamentos del diseño gráfico sobre los elementos base también pueden ser aplicados al diseño web como al diseño gráfico. Ya que el fin del diseño es crear un elemento estéticamente adecuado pero al mismo tiempo funcional, práctico junto con una composición semiótica (mensaje).